browsers archives

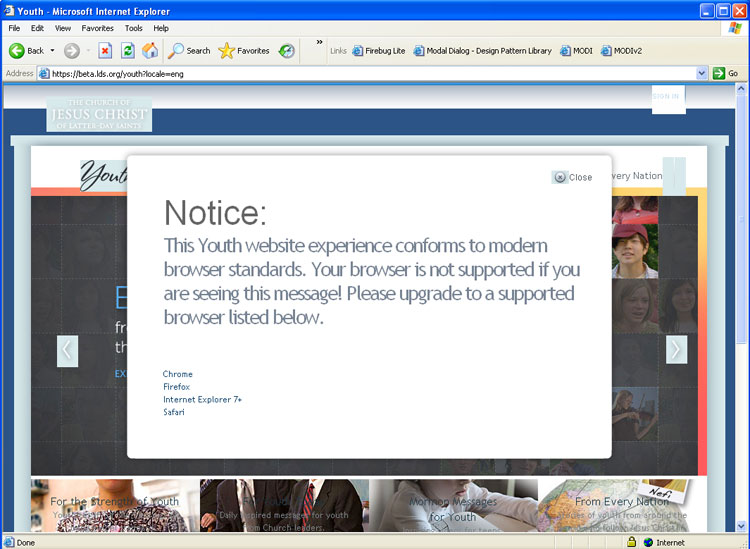
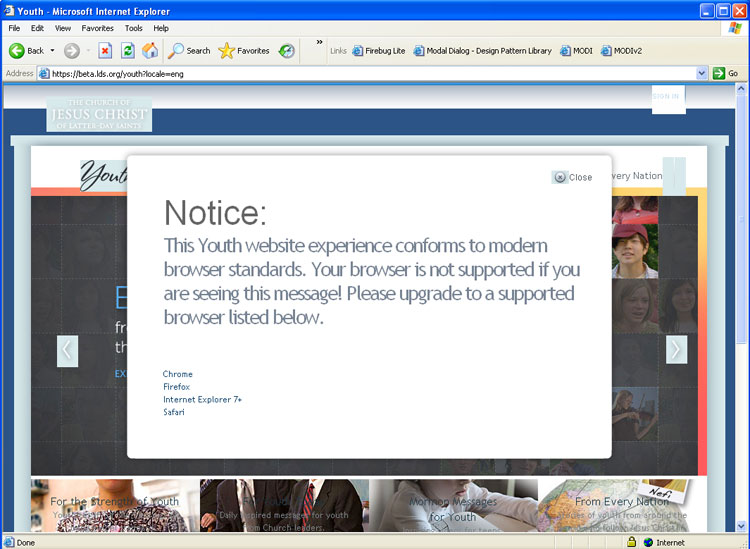
You may look at the above screenshot and see a pretty messed up looking site. You might think “wow, that sure isn’t up to the standard of the NorthTemple crew.” But beauty is in the eye of the beholder.
The screenshot is beautiful because it is the start of a new era for us. Look closely at which browser that is. That message is for users of IE6.
For the past year or so we have had the luxury of dropping IE6 for internal projects as our oganization finally made IE7 available. Yes, until December 2008 we were in one of those organizations that everybody hates, that perpetuated the evil that is IE6. We had many off the shelf systems that wouldn’t work with the newer browsers and so were kind of stuck.
But since that glorious day, you can well imagine how much pain, suffering, blood, sweat and tears not having to worry about IE6 has saved us (not to mention tithing dollars).
As of the soft launch of the Youth website pictured above, we are starting to phase out support for IE6 on our public sites as well. That beautiful screenshot above shows the message and site that IE6 users will see.
Alignment is messed up, transparent png files are not transparent, and several other things are broken. But truth be told, I can still navigate around the site and I can still read the content.
I wasn’t involved on this project or the decisions on how it was handled. But I like how they didn’t totally kill the site for IE6. Users get a much less pleasant experience, but they can still get to the content if they choose.
I’m glad that we are starting down the path to help make the internet a better place. I like that Chrome and Firefox are listed above IE7 as replacement browsers. I love that we are joining others in dropping support for IE6.
posted by
aaron
on Tuesday, Feb 02, 2010
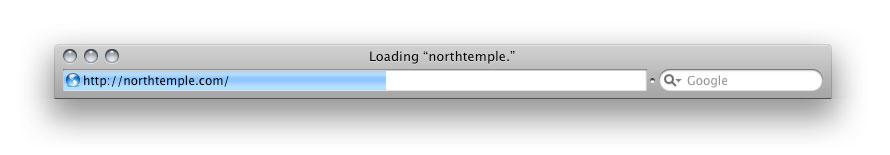
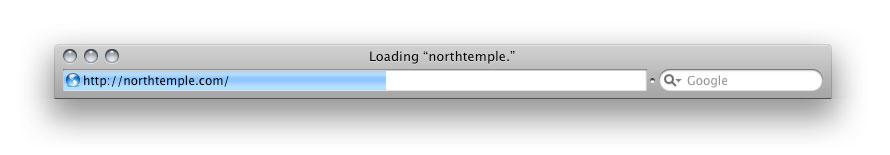
Refresh this page. Now do it again and this time note the moment that fifty-percent of the page is loaded. Got it? Do you know when it was? What about speed? Can you give me an idea how fast the page is loading? What if you were on a slow connection like the wifi I use on the bus to commute to work? Would you know if the page was loading fast or slow? Would you have an idea of how long you were going to have to wait? Should you switch to another tab and continue reading the news because it’s going to be a while?
If you were using Safari, you’d have an answer for me; other browsers leave you in the dark.
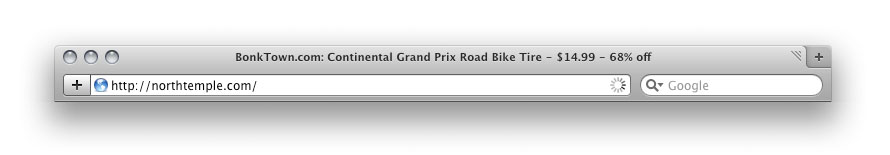
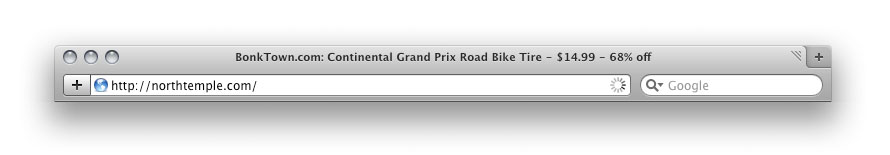
Well, at least that’s how it used to be (save Safari Mobile). Safari 4 Beta was released this morning and with it came a gaggle of exciting new features (including a Web Inspector and Console that can now hang with Firefox’s Firebug plugin). Unfortunately, Apple also removed one of Safari’s greatest features.
While the standard loading indicator for web browsers is a spinning icon, the great minds that designed Safari’s interface decided to innovate and instead take advantage of the functionless (after you have entered a URL and struck the return) address bar and animated a progress meter behind the text. Instead of a nearly useless icon that communicates little more than that the browser is running, Safari’s indicator simply and effectively let’s you know both how much has loaded and how fast it’s loading.

With Safari 3, the browser’s state is clear. With the requested site’s title prefixed by the word “Loading” at the top of the browser and the progress meter status indicator, the state of the browser and the action taking place is immediately obvious to the user. Even viewing this static screenshot, having not physically interacted with the browser and requested the page yourself, you are able to quickly and accurately discern this.

The state of Safari 4 Beta on the other hand is a mystery. I have requested northtemple.com but the browser still displays the title of the previous site. The only indicator that the new site is loading is the small animated “spinner” on the right side of the address bar. Both versions of Safari display the requested URL prefixed by the word “loading” in the Status Bar in the footer, but most users do not have this bar turned on.
Here’s to hoping that it’s absence is just an oversight in the beta.
posted by
wade
on Tuesday, Feb 24, 2009

In the month of November, Firefox 3 finally became the #2 browser on lds.org passing Internet Explorer 6. hallelujah
It’s interesting to see how the audience at lds.org appears to skew towards the techie when compared with the Internet Average (guessing that is all Omniture clients combined). More Firefox, Safari and Chrome users then the average. Less IE6 users. Then a weird anomaly of WAY more MSN Explorer users… which is just sad.
Less IE6 in the world is a beautiful thing.
posted by
aaron
on Thursday, Dec 04, 2008
In the beginning there was NCSA Mosaic, and Mosaic called itself NCSA_Mosaic/2.0 (Windows 3.1), and Mosaic displayed pictures along with text, and there was much rejoicing.
A funny look at how the convoluted user-agent strings of today came to be. History of the browser user-agent string (Hat tip: Kaleb)
posted by
aaron
on Tuesday, Sep 16, 2008
Yesterday Google Chrome was the 10th most used browser on lds.org, today (so far) it is 7th. Mind you that is only a few hundred visitors, but still fairly impressive for a < 24 hr old browser.
For no prize what-so-ever… name the other 6 browsers that are beating it… in order please =)
posted by
aaron
on Wednesday, Sep 03, 2008
I may have just died and gone to heaven.
Firefox will move to mobile phones – Read More
posted by
rob
on Thursday, May 10, 2007
A nice list of what css changes we will be seing in IE7 . Several hours of my last few days have been spent on these lovely bugs… get this out NOW!
posted by
aaron
on Tuesday, Aug 22, 2006