accessibility archives

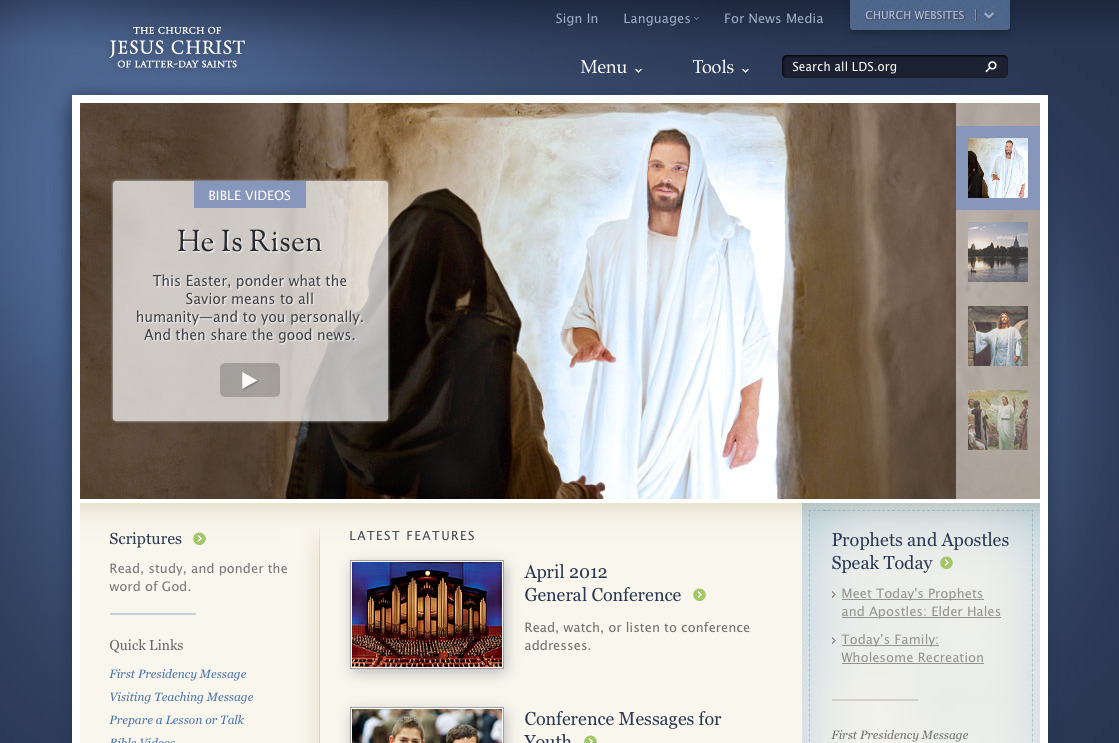
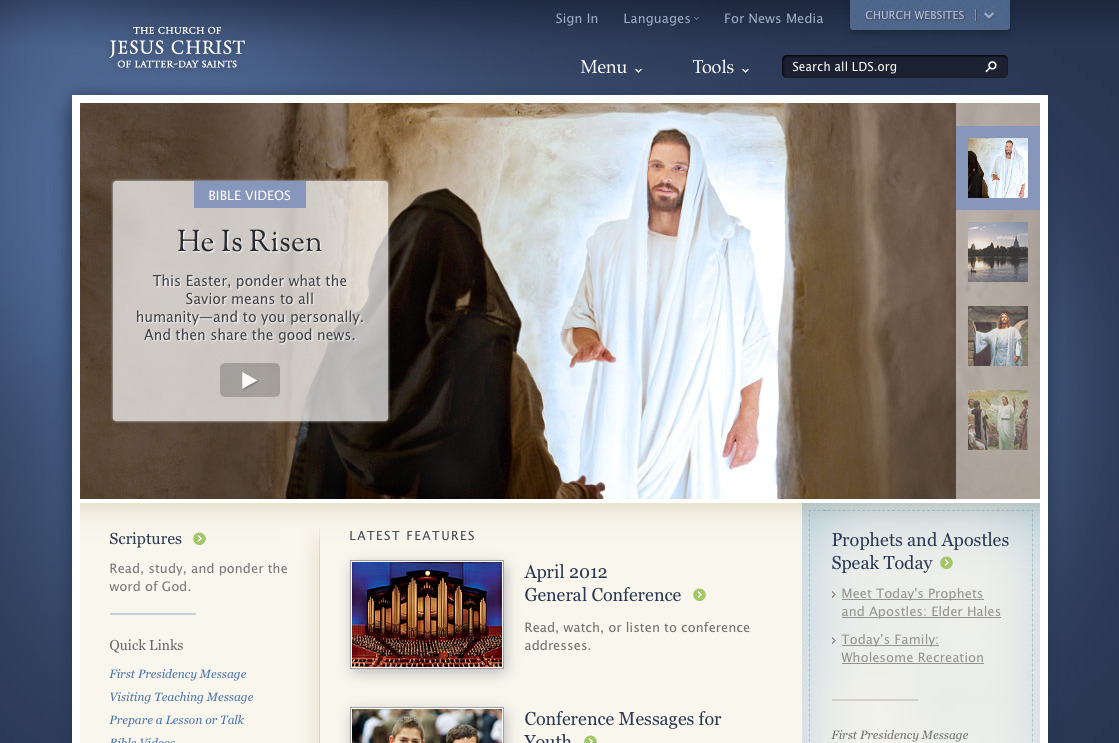
I like the subtle design changes to the banner area on LDS.org that have gone out over the last few months. This week’s Easter messages have been a good example. (I also appreciate that they got the title and alt attributes fixed, so the thumbnails on the right are more accessible to blind readers—and others who want some text to describe what they’ll get.)
posted by
ted
on Friday, Apr 06, 2012
“Web accessibility is designing the Web so that people can use it, specifically people with disabilities. In our Introduction to Web Accessibility, we say: Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web.”
Excerpt from a must-read interview with accessibility evangelist and W3C/WAI member, Shawn Henry (@shawn_slh).
posted by
jaredlewandowski
on Tuesday, Jan 12, 2010
case study
“Before you criticize someone, you should walk a mile in their shoes. That way when you criticize them, you are a mile away from them and you have their shoes.”
-Jack Handey
posted by
foster
on Tuesday, Mar 24, 2009
WebAIM recently released the results of their screen reader survey, and their are a few surprises. I have no doubt that many people, including my self, will be carefully reavaluating their accessibility doctrines. However, while the results do provide valuable insites, I think we have to be careful and recall that sometimes users don’t necessarily want what they think they want.
posted by
cannona
on Monday, Feb 09, 2009
case study
During some recent testing, we discovered that two of the most critical icons in our application failed for color-impaired users. My current project is an accounting application which contains many screens that utilize a common pattern for adding and removing. This pattern makes use of individual icons for each action. The icon for add is a plus symbol set within a green circle and the icon for remove is an “x” set within a red circle.
To the majority of users there is enough contrast between the symbols and the color for the user to distinguish between the two icons and to use them confidently and accurately. For a color-impaired user, however, this is a much more difficult task.
posted by
wade
on Saturday, Feb 07, 2009
Accessible Gadgets. From radio devices for the deaf and blind, to videophones, to GPS devices for the blind (no, not for in-car use, silly), this NPR article reviews some of the leading edge technologies to serve those with disabilities. Hopefully some of it is actually past the “concept stage” and becomes actually affordable… (The link above also includes an interview with Stevie Wonder on all this stuff… )
posted by
ted
on Friday, Jan 30, 2009

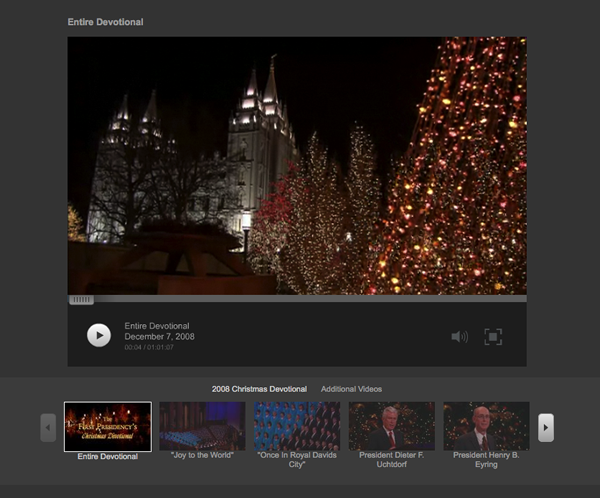
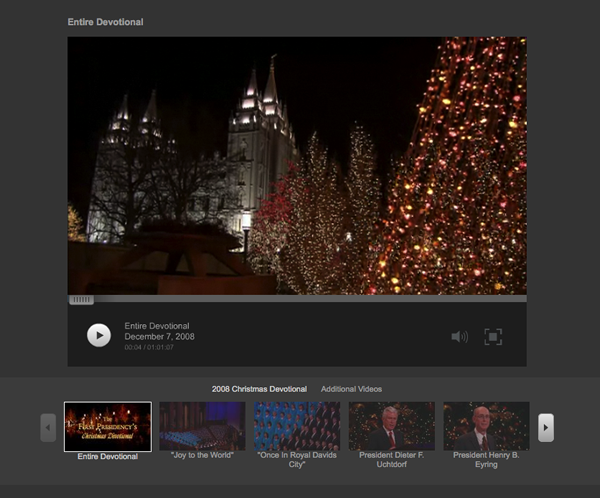
Another great use of the video player designed by Chris and company: the annual First Presidency Christmas Devotional.
Designerly things to note: loved the opening shots of the lights on Temple Square; not in love with the title text, but oh well; and loved the family room “set” behind the podium, though the flickering fireplace got a little distracting at times. Finally, note that the broadcast site offers audio in 29 languages, and video in 4 languages. The Church’s committment to the international audience is nowhere more apparent than in its broadcasting efforts…
A nod to accessibility as well—if you’ve never watched anything in sign language before, check out the ASL version, through at least the first Mormon Tabernacle Choir number (“Once in Royal David’s City,” which incidentally was written by a member of the Church). I love watching musical performances in ASL…
posted by
ted
on Tuesday, Dec 09, 2008
case study
In recent months, many web designers have been asking the question, “How can I make my dynamic site accessible?” Unfortunately, good answers have been slow in coming from the accessibility community. While some articles have touched on the problem, not many have gone into details. Here is our first attempt at rectifying this situation.
posted by
cannona
on Tuesday, Oct 07, 2008
“In order to better understand [the elderly’s] experience I have bought a pair of ski gloves and some reading glasses (I don’t need reading glasses). Every now and again, I surf the site I am designing wearing both the glasses and gloves. The glasses make the screen hard to read while the gloves hamper my use of the mouse and the keyboard. There is nothing more frustrating than trying to select something from a drop down menu
wearing ski gloves!”
From Paul Boag in Boagworld podcast episode 130,
and originally found on Web Axe.
posted by
cannona
on Tuesday, Oct 07, 2008
If you follow tech news at all, then you have undoubtedly heard that the National Federation of the Blind filed a class action lawsuit against Target Stores over the inaccessibility of their site. And you have also probably heard that that suit was recently settled. As a result of the agreement, Target will have to pay $6,000,000, legal fees, plus the cost of fixing and maintaining the accessibility of target.com
More important to some, this case failed to answer the question, if a business’s site is not accessible, is it breaking the law? I know many accessibility advocates were hoping for a clear legal precedent, which we did not get. If we had gotten one, my job probably would have gotten a lot easier, but in spite of that, I’m generally pleased with the outcome.
Unfortunately, I believe that this case has been misunderstood by many. Anytime new laws are proposed or legal actions commenced which may have any chance of effecting the internet, the outcry is immediate and often drastic. Along with that outcry, there inevitably come many rumors and incorrect assumptions. It is those false assumptions I would like to address and hopefully put to rest.
Of course, it is not my intention to discourage anyone from making their site accessible. Just because you are not legally required to consider your disabled users, doesn’t mean that there aren’t many good reasons to do so.
Before I go much further, I should mention in the interest of full disclosure that I am an active member of the National Federation of the Blind. Nevertheless, my opinions are my own and don’t necessarily reflect those of the NFB. Also, I am certainly not a lawyer, nor do I claim to be an expert on the ADA, so take my analysis with a very large helping of salt.
Now that that’s out of the way, it is my understanding that the NFB, in its lawsuit was not demanding that all web sites should be made accessible. Rather they were contending that business web sites should be made accessible. In addition, they were suing under a California statute, and under the Americans with Disabilities Act. Before we assume that, were the ADA to be applied to the internet, that it would mean expensive site redesigns and big lawsuits for every site someone considered inaccessible, we would do well to review what the law actually says. Keep in mind that we have to try to apply the statute to a digital domain, even though that’s probably not what the creators of the law were contemplating when they wrote it:
Title III of the ADA prohibits discrimination against persons with disabilities in places of public accommodation and commercial facilities. Places of public accommodation include over 6 million privately owned business establishments of all sizes such as restaurants, hotels, theaters, convention centers, doctors offices, retail stores, museums, libraries, private schools, health spas, and day care centers. Commercial facilities are businesses whose operations affect commerce, such as office buildings, factories, and warehouses. Public accommodations must: provide goods and services in an integrated setting, unless separate or different measures are necessary to ensure equal opportunity; eliminate unnecessary eligibility standards or rules that deny individuals with disabilities an equal opportunity to enjoy the goods and services of a place of public accommodation; and make reasonable modifications in policies, practices and procedures that deny equal access to individuals with disabilities, unless a fundamental alteration would result in the nature of the goods and services provided. They must also ensure effective communication through the use of auxiliary aids and services when necessary, unless an undue burden or fundamental alteration would result. They must remove architectural and structural communication barriers in existing facilities where readily achievable, and provide goods and services through alternative measures when removal of barriers is not readily achievable. When public accommodations or commercial facilities design and construct new facilities, or alter existing facilities, they must do so in accordance with the Standards for Accessible Design. Title III is enforced by the U.S. Department of Justice.
…
If you own or operate a business that serves the public you must remove physical barriers when “readily achievable,” which means easily accomplishable without much difficulty or expense. The “readily achievable” requirement is based on the size and resources of the business. So larger businesses with more resources are expected to take a more active role in removing barriers than small businesses. The ADA also recognizes that economic conditions vary. When a business has resources to remove barriers, it is expected to do so; but when profits are low, barrier removal may be reduced or delayed. Barrier removal is an ongoing obligation—you are expected to remove barriers in the future as resources become available.
(From Introduction to the ADA)
I wish to draw your attention to a couple key phrases from the above quote: “The ‘readily achievable’ requirement is based on the size and resources of the business.” That would seem to mean that if your company makes a lot of money, then it might be held to a higher standard than if it doesn’t. Also, it would appear that personal blogs, sites run as a hobby or just because and the like would not be covered by this. In short, the vast majority of web pages on the internet probably have nothing to worry about.
Second: “ Public accommodations must: provide goods and services in an integrated setting, unless separate or different measures are necessary to ensure equal opportunity; eliminate unnecessary eligibility standards or rules that deny individuals with disabilities an equal opportunity to enjoy the goods and services of a place of public accommodation; and make reasonable modifications in policies, practices and procedures that deny equal access to individuals with disabilities, unless a fundamental alteration would result in the nature of the goods and services provided.” (Emphasis added.)
If I am understanding this correctly, then if your site can’t be made accessible to a particular group, (something by the way which is much less common than you might imagine) then you are probably off the hook, at least as far as access to that group is concerned. However, you would still be responsible for making your site accessible to the rest of the disabled community. Also, for something important like this, you don’t just want to assume that a site feature can’t be made accessible, simply because you can’t think of how it might be done.
Finally, a lot of people have simply wanted to know, “What’s the big deal? Why does it matter if you can’t shop at Target? Just shop somewhere else and be done with it.” However, I dare say that the same people who ask this question would be outraged if Target would not allow them to shop there due to their race, religion, or other personal characteristic.
Most disabled people, in my experience, do not wish to place an undue burden on society, but they also do not wish to be second-class citizens. It may appear that this is all just about convenience, seeing how much money we can get from Target, or just plain stubbornness, but for us it is about the right to full participation in the world.
Is it really too much to ask that a major corporation with billions of dollars of income spend a few thousand on accessibility?
The issue with Target wasn’t that they did it wrong, or that it wasn’t perfectly accessible (something which is virtually impossible to achieve). Target’s problem was that they didn’t even try, and they ignored pleas to change. This is witnessed by the fact that their site lacked alt attributes until after the lawsuit was filed. Of course the missing alt attributes was only one of many accessibility problems with their site.
So, that’s my take on the whole situation. It would be interesting to hear a more official opinion on the legal situation from an attorney. In the meantime, we’ll probably have to wait for the next big lawsuit to find out whether the ADA covers web sites or not.
posted by
cannona
on Monday, Sep 01, 2008
WebAIM has a great new article called Web Accessibility Gone Wild. It gives an overview of frequent accessibility mistakes and how to avoid them.
posted by
cannona
on Monday, Sep 01, 2008
A group of researchers have devised a method which allows people to communicate over a 2G cell phone network using Sign Language. This is a pretty big step for deaf folks, because text messaging is a poor substitute for the expressiveness of Sign Language, and for many who have been deaf since childhood, English is truly a foreign language.
Read more about the project here.
posted by
cannona
on Monday, Aug 25, 2008
Aaron Cannon’s Web Accessibility Checklist in German.
posted by
cameron
on Thursday, Aug 21, 2008
Cameron Moll sent me an article from A List Apart on Deafness and the User Experience. I found the explanation of the difference between Deaf and deaf quite interesting. However, I think the most valuable piece of advice the author gave is to write clearly.
Font style and size, page layout, graphic choice and placement, and all the other elements which are traditionally the meat of design are useless if your page isn’t written clearly. Good writing all too often is given much too low a priority in the design process. Yet I submit that it is just as important as any other aspect of design, and perhaps even more important.
posted by
cannona
on Friday, Aug 15, 2008
I recently created a couple videos on accessibility. One on specifying the human language of an HTML document, and another on the importance of headings. Please excuse the lack of real video. My purpose was simply to create something that would get the message across.
posted by
cannona
on Monday, Aug 11, 2008
Could web accessibility become law? Many folks are trying. It will be interesting to see if this effort succeeds, and if so, which sites are covered.
posted by
cannona
on Wednesday, Jul 09, 2008
It is common knowledge that alt attributes should contain image descriptions. Unfortunately this is somewhat of an over simplification when it comes to icons or other images used as pictograms, especially when the icon is only loosely related to the action being represented. This problem can more easily be illustrated by an example:
If your web site contains a delete button represented by a trash can, you might write your alt attribute as alt=”trash can”, and under the simplified “alt = description of image” doctrine, you would be entirely justified. However, I encourage you to give this some careful thought. What is more important, that a visitor know what icon you chose to represent the delete action, or that they know what button to press to delete something? Unless you’re in the business of offering icons, I would assume the latter, and encourage you to use something like alt=”delete” instead.
What’s worse, someone who has been blind for a substantial portion of their life may not have sufficient experience with pictograms to understand what they mean based on their description. For instance, many blind users may have no idea what to make of alt=”a red circle with a line through it”. The user could guess, but do you really want to make the user guess about your interface?
I recently came upon a table which was used to show the status of various tasks. The column titles were something like “pending”, “completed” and “failed”, and the rows had labels like “registered in database”, “confirmed”, “synchronized”, ETC. To determine the status of a particular task, you would find the row for the task you were interested in and then look across the table to see which column had the dot. If The dot was in the “pending” column, it was a blue dot, green for the “completed” column, and red for the “failed” column. The alt attributes were alt=”blue-light”, alt=”green-light”, and alt=”red-light” respectively.
This is of course probably quite simple for most screen reader users to figure out, but it would be simpler still if alt=”pending”, alt=”completed” and alt=”failed” were used instead. Simpler because “looking” at a table is a little more work for a screenreader user. But more importantly, it gets back to the question, what’s more important, the icon or what it represents?
So in short, just remember that alt attributes are primarily not intended for helping the user to “see” the image, but rather for helping them get the information the image conveys.
posted by
cannona
on Monday, Jul 07, 2008
UPDATE: Since this article was first written, Jason has implemented a very useful archive for Northtemple, including everything tagged with “accessibility”.
ORIGINAL POST: We have a lot of traffic coming to North Temple to read Aaron’s Accessibility Checklist (the one he vowed he’d never write). While you’re here you might check out some older accessibility posts (still working on that archive, right Jason?):
Plus a collection of short quotes and links:
(By the way, and totally unrelated to accessibility, Microsoft’s Live search helped me find all this stuff with their site search where Google failed… What’s up with that?)
posted by
ted
on Friday, Jun 20, 2008